Tipografías html |
Una buena tipografía es tan importante en una página Web como en cualquier otro medio escrito. El problema que se presenta en las páginas Web es que se ha de visualizar correctamente en diferentes sistemas y multitud de ordenadores.
|
No utilizar fuentes "raras" o difíciles de leer.
Con fuentes difíciles de leer se consigue es que el usuario se canse y abandone el sitio. Las fuentes "raras" o artísticas se deben limitar a encabezados o baners. |
| |
Usar los estilos con moderación
Si quiere resaltar algo use las negritas o el tipo cursiva, pero no abuse de ellos porque si todo está resaltado, el cerebro se acostumbra y deja de parecerle destacado.
El texto pierde fuerza si todas las palabras están resaltadas.
El texto gana fuerza si algunas palabras están resaltadas .
|
Usar etiquetas del tipo <Font Size=+1> a las de tipo <Font Size=12>
Cada persona puede tener definido un tamaño de letra por defecto distinto. Por ejemplo, si posee un monitor de 14" posiblemente tenga por defecto un tamaño de letra 10, con lo que las etiquetas <Font Size=+1> y <Font Size=12> tendrán el mismo efecto. Pero si posee un monitor de 17", es posible que usted tenga configurado el navegador con un tamaño de letra 14 con lo que <FONT SIZE=+1> aumentaría el tamaño, pero <FONT SIZE=12> lo disminuiría.
|
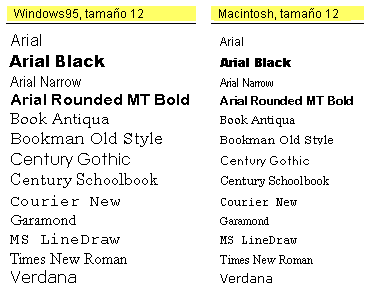
Los tamaños de las fuentes son distintos en diferentes ordenadores
No debería ser así pero el hecho es que la misma fuente del mismo tamaño no se representa de igual forma en un sistema basado en Windows que en uno basado en Mac.

|
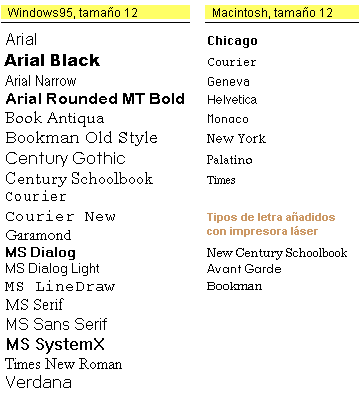
No todo el mundo posee las mismas fuentes
Cuando especifica el tipo de fuente con una etiqueta FONT FACE="" ha de saber que puede haber personas que no dispongan de ese tipo de letra. Afortunadamente, usted puede especificar varios tipos de letra alternativos. De todas las maneras, no viene nada mal saber cuales son los tipos de letra por defecto en los sistemas más usados.

|
Serif (con gracia) o Sans Serif
¿Qué clase de tipografía es más adecuada para el diseño de páginas Web? Las tipografías de tipo "serif" son aquellas tipografías cuyas letras se apoyan como con una especie de pie, las tipografía de tipo "sans serif" carecen de este detalle.
Serif
 |
|
Sans Serif
 |
Normalmente en textos escritos se usan tipografía de tipo "serif" en el cuerpo del documento, ya que este tipo de tipografía es más fácil de leer y por lo tanto puede leerse más rápidamente porque esos pequeños elementos decorativos en los pies de las letras añaden información visual que facilita la lectura.
En una página impresa la resolución de impresión es muy alta por lo que esos pequeños elementos decorativos en los pies de las letras quedan muy bien definidos. Pero por el contrario en una pantalla de ordenador la resolución todavía no es muy alta y la tipografía con "serif" produce efectos en las letras que hacen dificultosa su lectura.
|
Distintas tipografías
Una vez que ha seleccionado la tipografía para el cuerpo del texto, considere la opción de usar alguna otra fuente diferente. Fíjese en los periódicos, usan una tipografía para el contenido del articulo pero usan otra distinta para los titulares. Además usan la misma para todos los titulares. Es importante mantener la coherencia de tipografía en todo el sitio Web.
Pero tenga en cuenta que muchas tipografías diferentes tampoco es bueno, imagine que cada tipografía la lee una persona distinta o con una entonación especial. Muchas tipografías distintas en una misma página provocaría una especie de confusión no deseada.
|