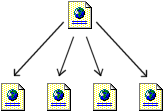
Jerárquica
La estructura jerárquica, es la típica estructura de árbol, en el que la raíz es la hoja de bienvenida, esta hoja se puede también sustituir por la hoja de contenido, en la que se exponen las diferentes secciones que contendrá nuestro sitio. La selección de una sección nos conduce asimismo a una lista de subtemas que pueden o no dividirse.
Este tipo de organización permite al lector conocer en qué lugar de la estructura se encuentra, además de saber que, con forme se adentra en la estructura obtiene información más específica y que la información más general se encuentra en los niveles superiores.

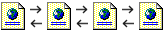
Lineal
La estructura lineal es la más simple de todas, la manera de recorrerla es la misma que si estuviésemos leyendo un libro, de manera que estando en una página, podemos ir a la siguiente página o a la anterior.
Esta estructura es muy útil cuando queremos que el lector siga un camino fijo y guiado, además impedimos que se distraiga con enlaces a otras páginas. Por otra parte podemos causar a lector la sensación de estar encerrado si el camino es muy largo o poco interesante. Este tipo de estructura sería válido para tutoriales de aprendizaje o tours de visita guiada.

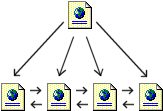
Lineal con jerarquía
Este tipo de estructura es una mezcla de la dos anteriores, los temas y subtemas están organizados de una forma jerárquica, pero uno puede leer todo el contenido de una forma lineal si se desea.
Esto permite tener el contenido organizado jerárquicamente y simultáneamente poder acceder a toda la información de una manera lineal como si estuviésemos leyendo un libro. Estas páginas web siguen básicamente este tipo de estructura.

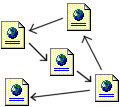
Red
La estructura de red es una organización en la que aparentemente no hay ningún orden establecido, las páginas pueden apuntarse unas a otras sin ningún orden aparente.
Este tipo de organización es la más libre, pero también es la más peligrosa ya que si no se informa al lector de en dónde se encuentra, puede perderse o puede no encontrar lo que anda buscando o no llegar a ver lo que le queremos mostrar.

Ciertamente, utilizar, el esquema de red, es eficaz, y será mucho mas eficaz, si lo combinamos con uno de tipo lineal o jerárquico, convirtiéndola así en mixto... . En una estructura jerárquica o piramidal la página principal ocupa el vértice (primer nivel) a partir de ahí tendremos las de segundo nivel, tercer nivel, ... Cada página apunta a varias del siguiente nivel aunque suelen estar hipervinculadas unas con otras varias veces (estructura lineal).
|